Super for Shopify
A seamless integration with Shopify.

Please note: the video above uses screenshots and recordings which feature our legacy branding. All instructions and processes remain the same.
Shopify is a SaaS solution used by businesses around the world to build their e-commerce stores. Businesses can easily build and manage their online stores and customise them to their needs.
Our Super Payments widget enables Shopify businesses to accept payments in a secure and hassle-free manner, whilst providing your customers with Cash Rewards.
The Super integration works using two plugins. Please ensure you configure both of these.
Plugin 1/2
1. Create Your Super Payments Business Account
Sign up for your Super Payments Business Account.
2. Add Your Cash Reward
On the initial dashboard, click on Add a Cash Reward, and add your desired percentage.
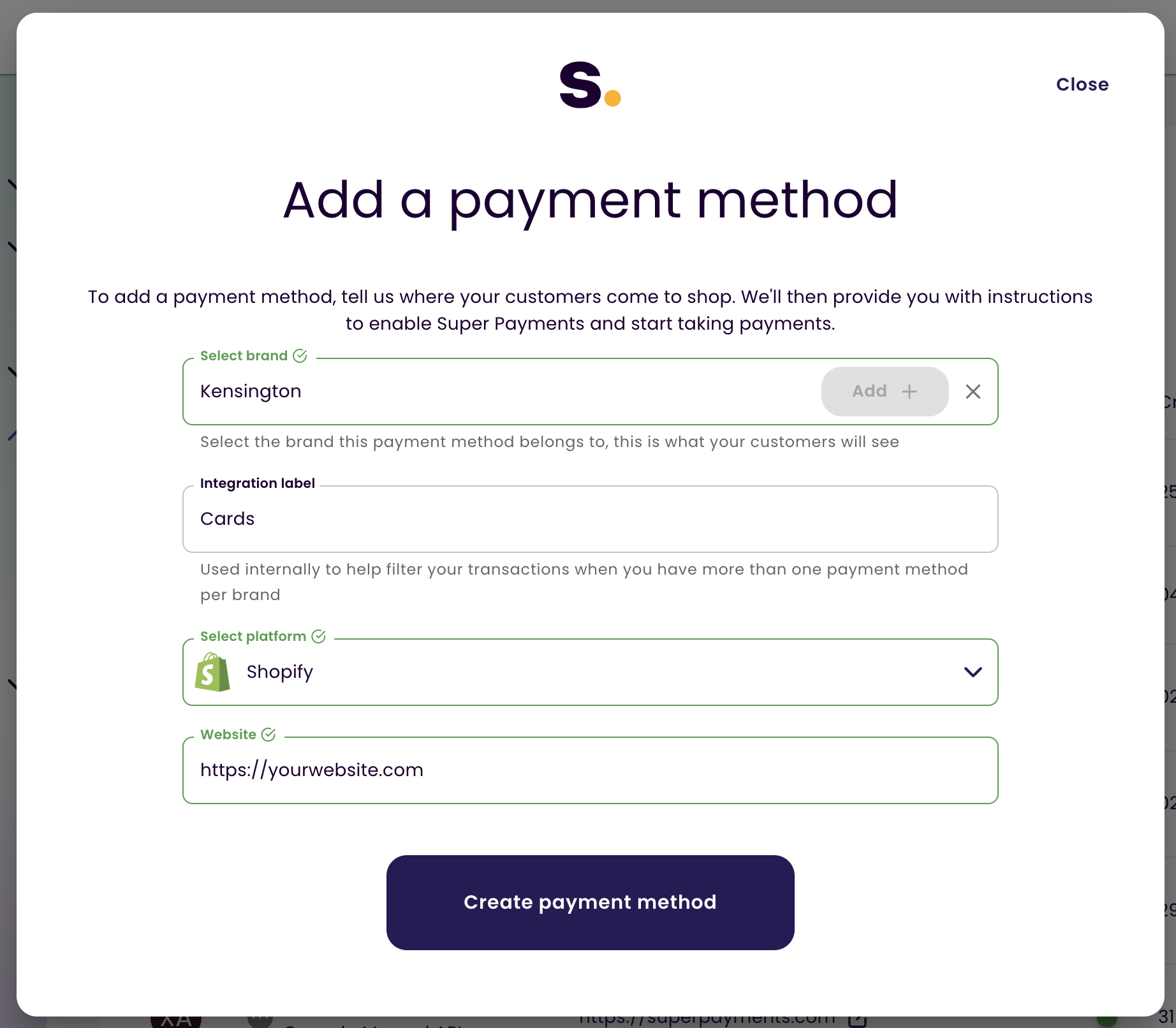
3. Add Your Shopify Integration
Once you are signed up, go to Settings -> Accept payments -> Payment methods, and add your e-commerce store url to your business portal.

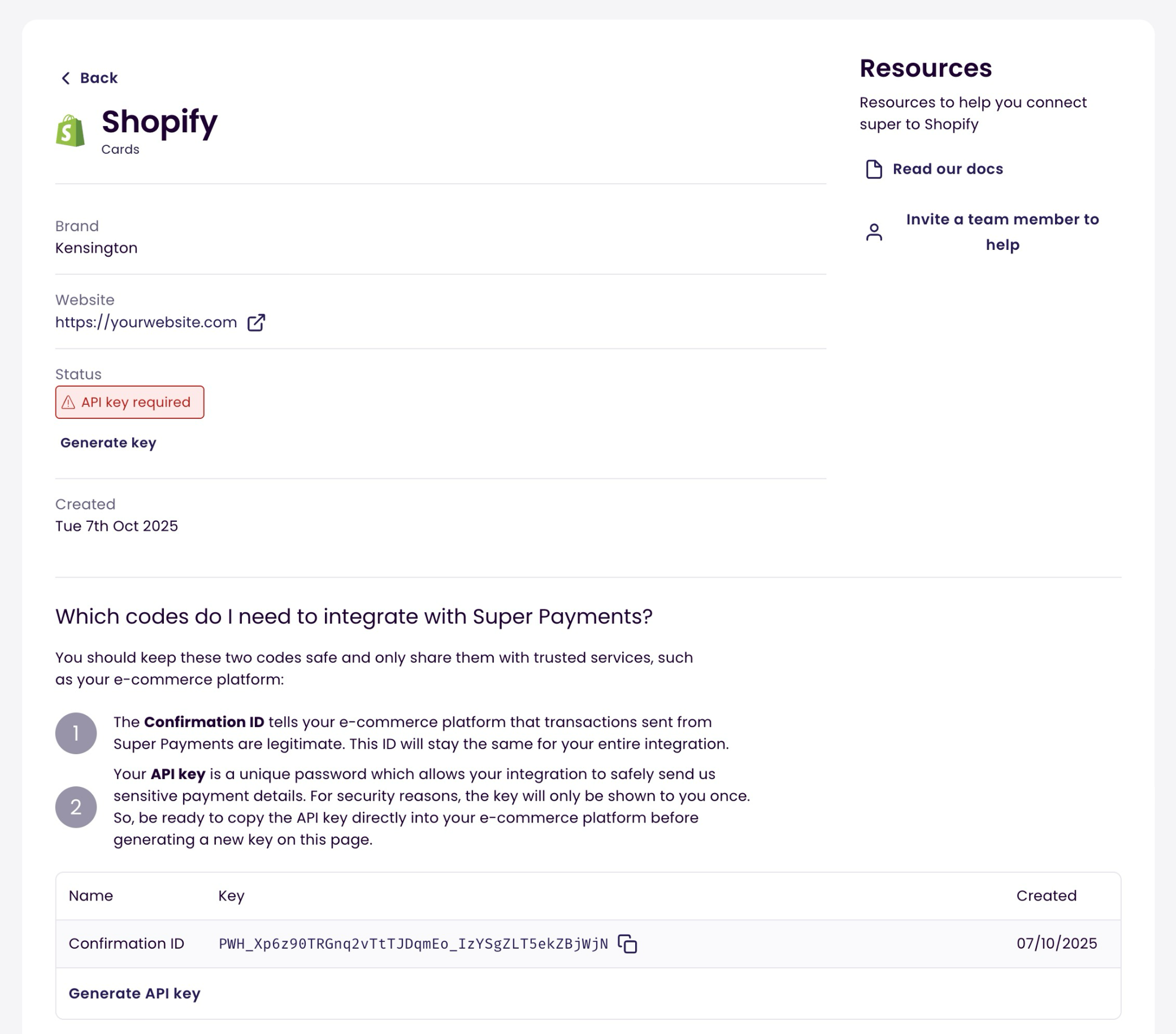
4. Generate Your Shopify Plugin API keys
Generate your API keys in your business portal. You'll need your Confirmation ID and API key when you add your Super Payments plugin in the Shopify admin interface. These keys keep your payments safe and secure.

Website URLIf you change your e-commerce store URL from a testing URL to a live URL, don't forget to update in the business portal or your live calls will fail.
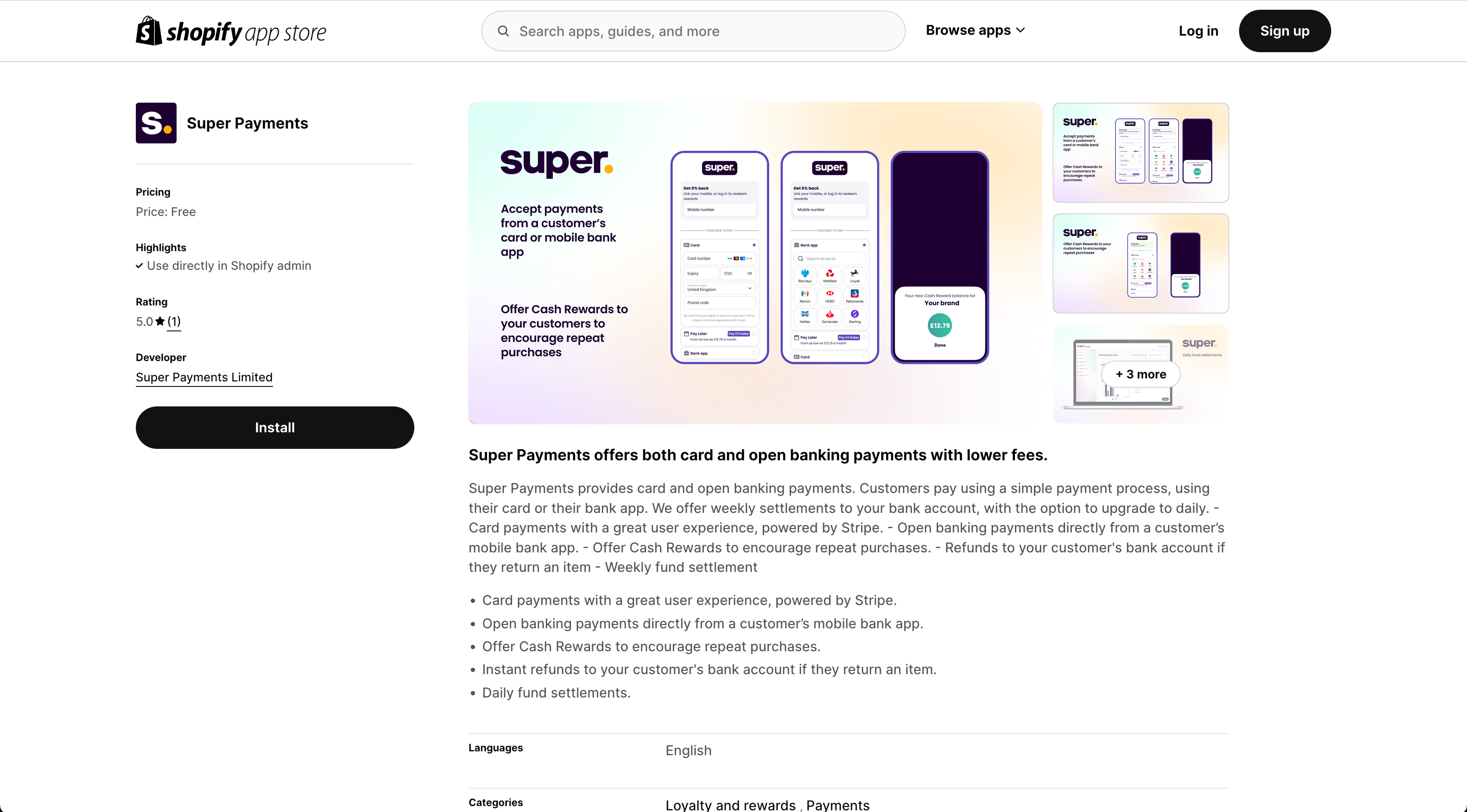
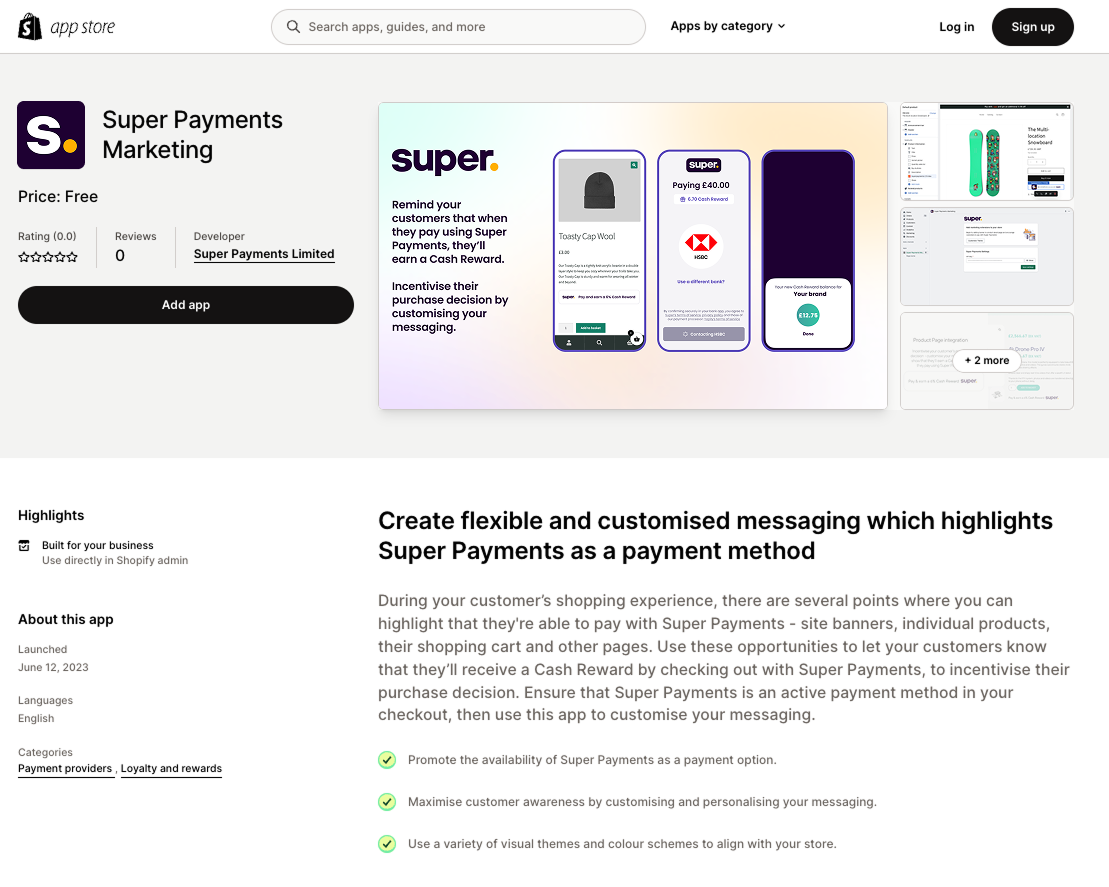
5. Install the Super Payments Shopify Plugin
- Go to the Shopify Marketplace.

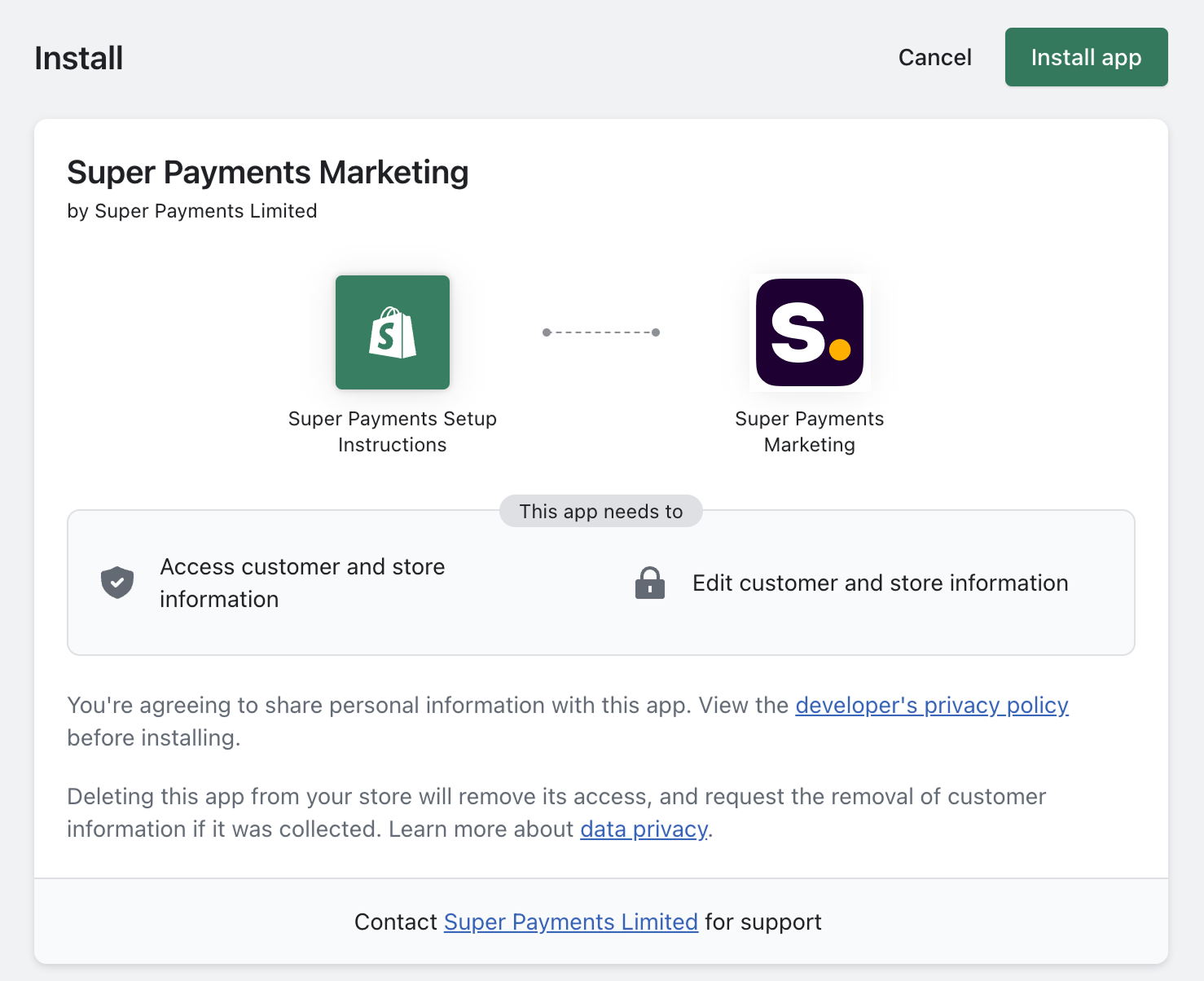
- Select Add app
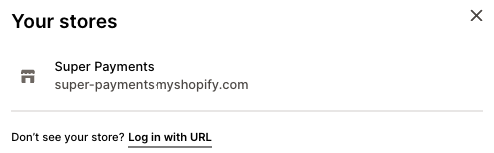
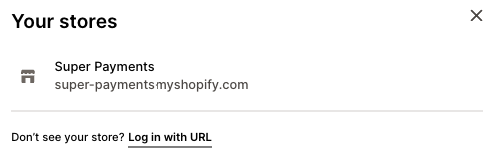
- Select the store you want to add Super Payments to

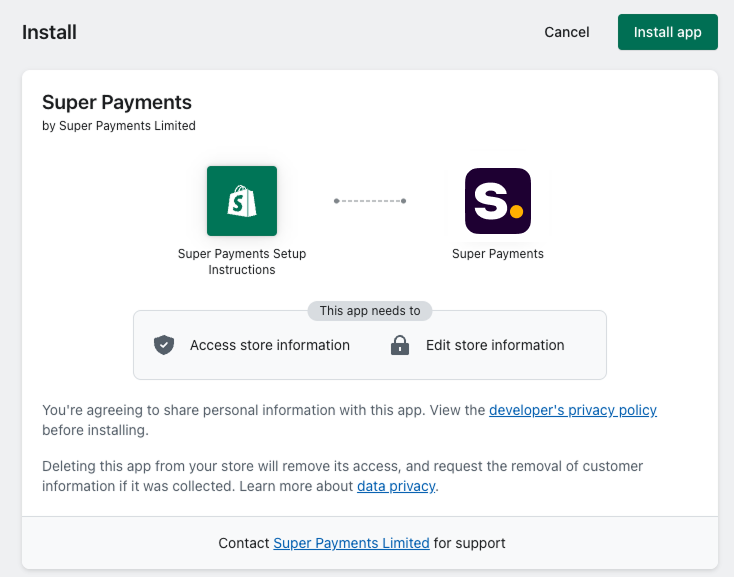
- Select Install App

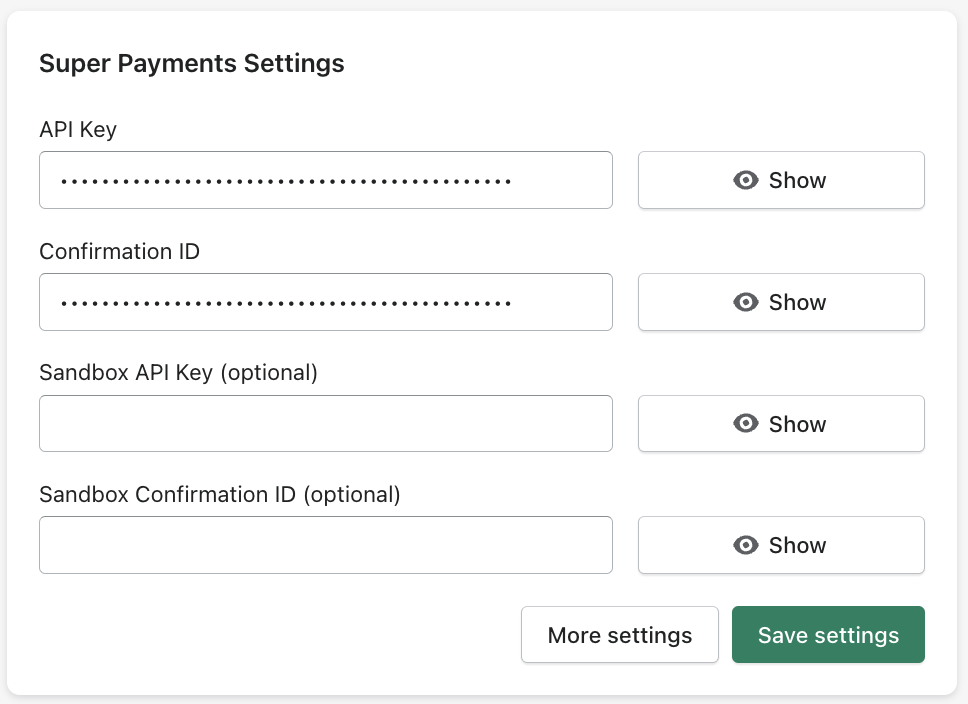
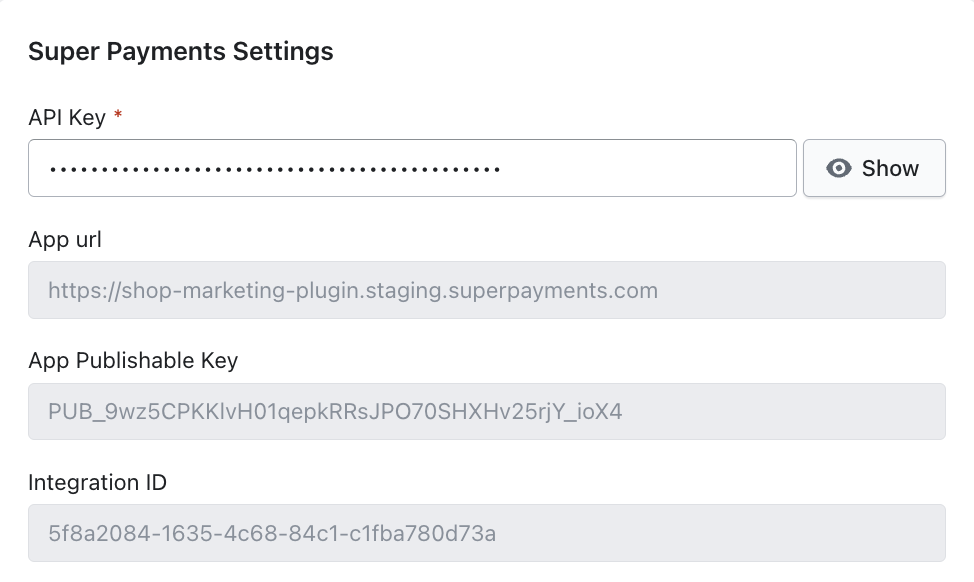
6. Configure your Super Payments Plugin
-
Copy your Confirmation ID from your Super Payments Portal into the Confirmation ID field (PWH...)
-
Copy your API key from your Super Payments Portal into the API key field (PSK...)
-
Hit Save Settings

Sandbox accountContact us at [email protected] if you need a sandbox account.
If you've been issued with sandbox credentials then enter the sandbox API key and Confirmation ID in the correct fields whilst configuring the Super Payments Plugin (see above image)
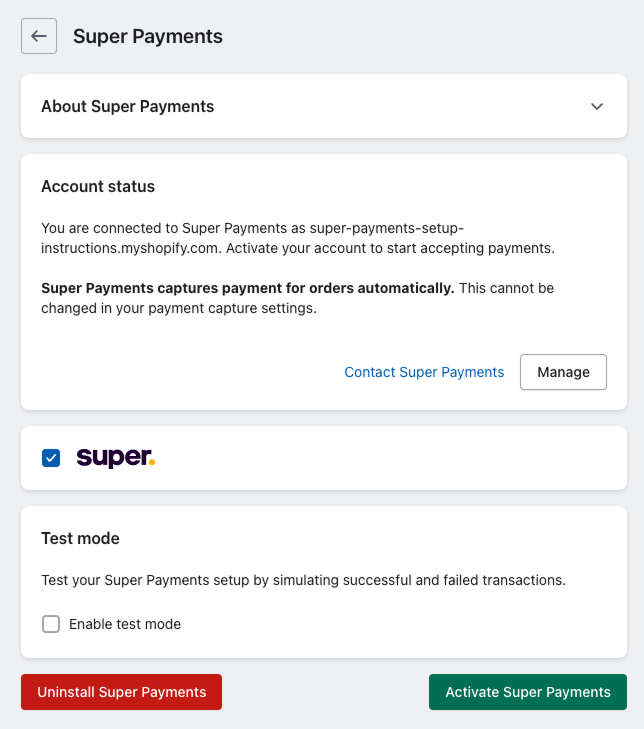
7. Activate the Super Payments Plugin
- Select Active Super Payments

Plugin 2/2
1. Install the Super Payments Marketing Plugin
- Go to the Shopify Marketplace.

- Select Add app
- Select the store you want to add Super Payments to

- Select Install App

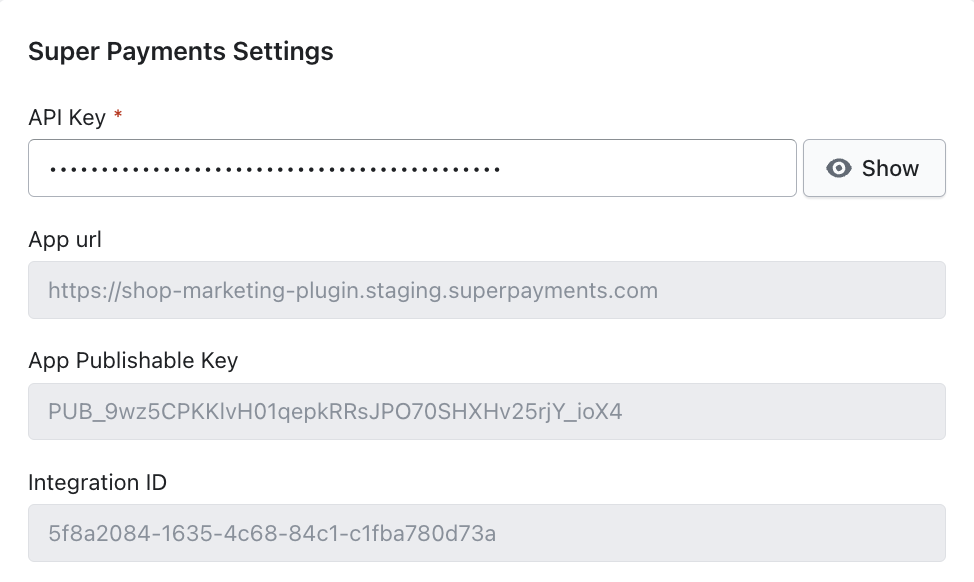
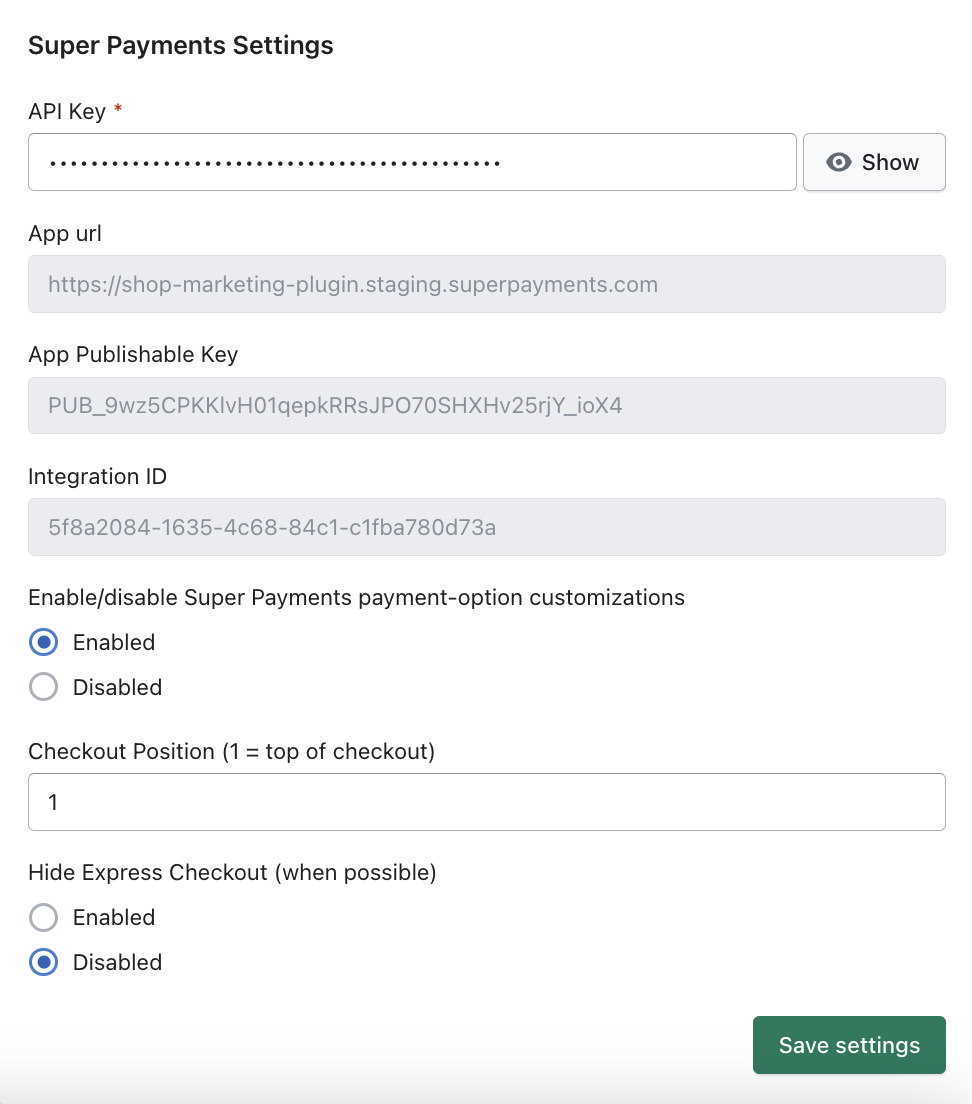
2. Configure your Super Payments Marketing Plugin
-
Copy your API key from your Super Payments Portal into the API key field (PSK...)
-
Hit Save Settings


-
Once saved, extra customisations will appear. Enter the position that you want Super to appear on checkout

Sandbox accountIf you've been issued with sandbox credentials and want to test the Super Payments Plugin against the sandbox account then ensure the "Enable test mode" checkbox is checked. Test mode can be enabled or disabled at any time. Please see the Shopify documentation on testing payments for more information:
https://help.shopify.com/en/manual/payments/shopify-payments/testing-shopify-payments
Q - I found a bug, what do I do? A - Please reach out to us via [email protected] , we’ll investigate immediately.
Q - Help! I’d like some support with getting Super Payments running on my website. A - Chat to us via [email protected] or get in contact directly with your designated Payment Specialist.
Updated 4 months ago
